构建 Docker 镜像
有了 Gitlab CI 的脚本能力,又有容器镜像仓库的支持,自然的一个想法就是,在 Gitlab 上构建容器镜像,并推送到镜像仓库之中。
常见的镜像生成流程
- 生成执行文件(JAR/PHP/PY 等等)
- 将执行文件和 Dockerfile 等支持文件加入到镜像目录
- 构建指定 Tag 的镜像
- 登录镜像库
- 推送镜像
相对于在单一服务器执行这些过程的情况,在 Gitlab 环境下主要有两个小麻烦:
- 在不同的 Runner 之间如何传递文件。
- 如何在以 Pod 形式运行的 Runner 中构建镜像并完成推送。
跨 Runner 的文件共享
Gitlab 提供了两种方式的文件共享方式,用于在不同 Runner 之间传递文件。
- Cache:用于在构建过程中传递一些中间文件,无需长久保存,例如下载的依赖文件。
- Artifact:构建过程生成的交付目标,需要保存一定时间,例如生成的 JAR、测试报告等交付文件。
这里我们准备使用 Artifact 的方式将 JAR 转发给 Docker 构建过程。在构建环节中简单加入这一字段即可,例如:
jar:
stage: build
tags:
- maven
script:
- mvn package
artifacts:
paths:
- target/*.jar
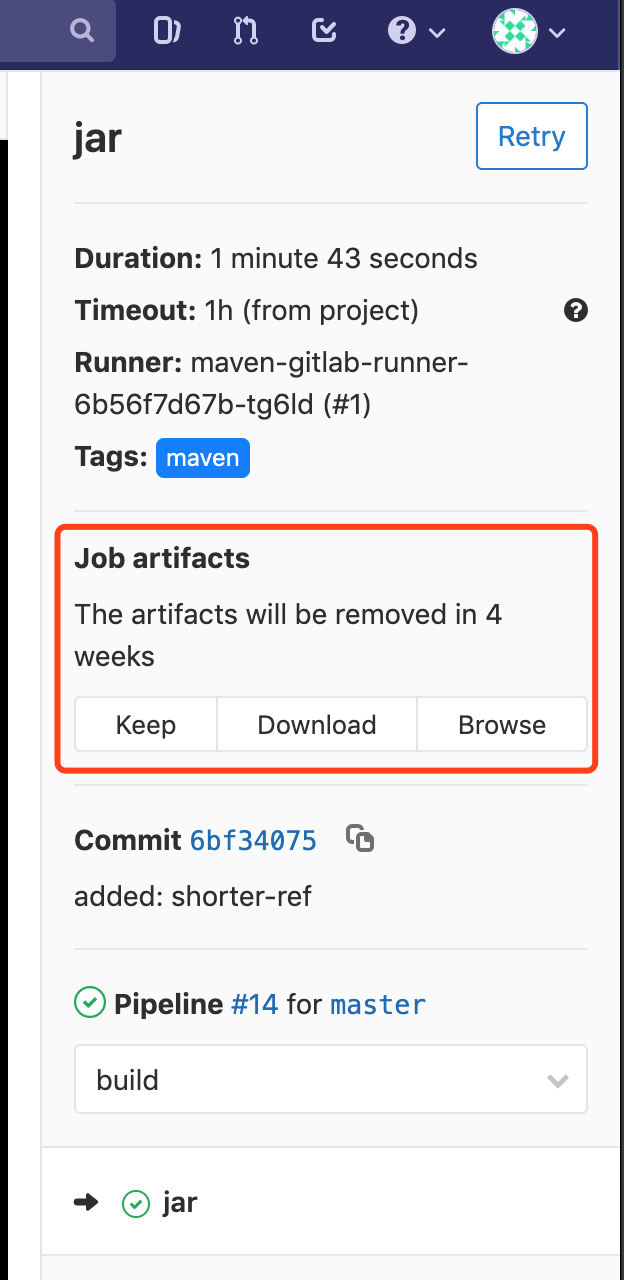
这个环节执行后,会在脚本执行之后,搜集指定目录的文件,上传到 Gitlab 的共享空间,并 Pipeline 页面生成下载链接,如下图所示:

这里生成的 JAR 文件将在后续用来构建 Docker 镜像。
在 Pod 内构建 Docker 镜像
Docker 提供了一个 dind 镜像,意思就是“Docker in Docker”。但它使用的是使用 EntryPoint 启动守护进程的方式来完成对 Docker 的支持,而 Runner 启动时,会被替换入口函数,因此这里决定采用 IMG 工具来进行构建。
要使用 IMG,首先需要运行它的 Runner,这里偷懒使用 Alpine 镜像,后续在 CI 脚本中直接安装 IMG:
#!/bin/sh
helm template gitlab-runner \
--name img \
--set gitlabUrl="https://gitlab.microservice.xyz" \
--set runnerRegistrationToken="8xZSQH3PNqu3L2EgOT1PmjtKkep9yF3xjJfR0hxZ3nEvwMjeyuJxyb8zlqJMgEyx" \
--set rbac.create=true \
--set runners.image="alpine" \
--set runners.tags="img" \
--set runners.privileged=true
在启动 IMG Runner 之后,就可以更新我们的 .gitlab-ci.yml 了,加入如下内容进行构建:
docker:
stage: image
tags:
# 仅使用带有 img 标签的 Runner
- img
script:
# img 对 git 有依赖
- apk add git
# 安装 img,可以直接生成自己的镜像代替这个步骤
- apk add img --repository=http://dl-cdn.alpinelinux.org/alpine/edge/testing
# 准备构建 Docker 镜像
- mkdir docker
- cp target/*.jar docker
- cp Dockerfile docker
# 登录镜像库
- img login -u $CI_REGISTRY_USER -p $CI_REGISTRY_PASSWORD $CI_REGISTRY
# 构建镜像,变量列表和含义请参见附录
- img build -t $CI_REGISTRY_IMAGE/sample:$CI_COMMIT_SHORT_SHA docker
# 推送镜像
- img push $CI_REGISTRY_IMAGE/sample:$CI_COMMIT_SHORT_SHA
修改完成后,提交更改到项目,触发 Pipeline,进入 /root/sample/pipelines 浏览构建过程列表,点击新启动的 Pipeline,可以查看各个环节的运行情况。
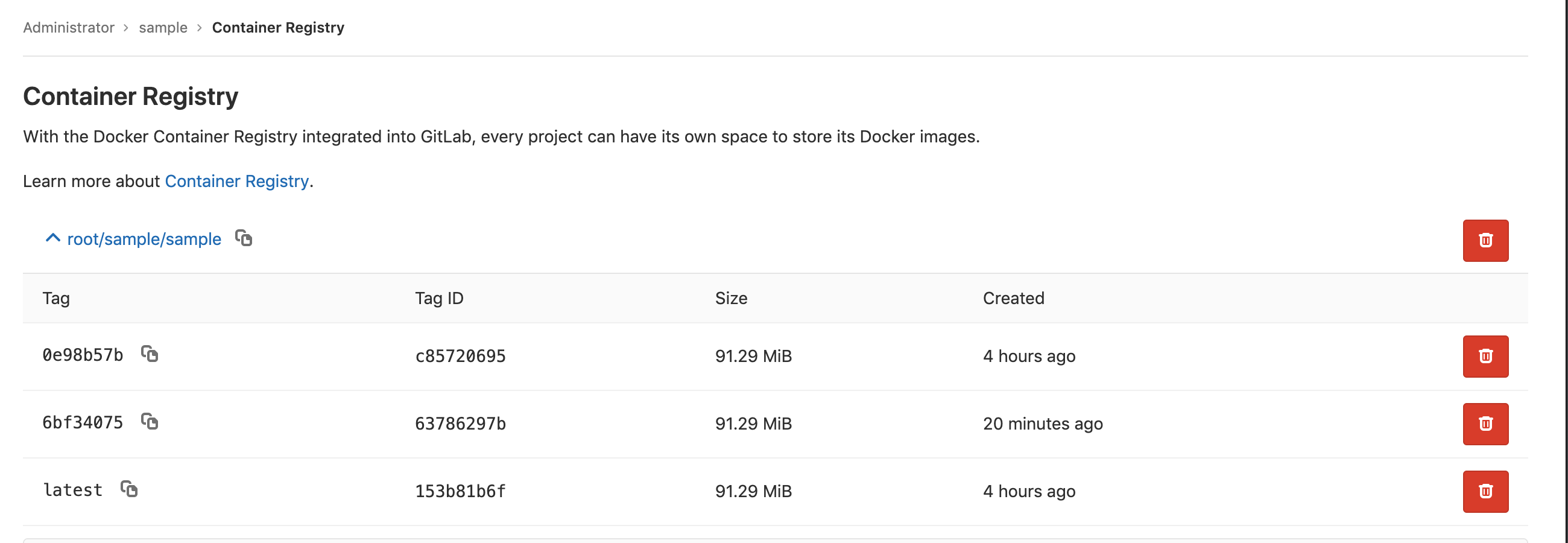
构建成功之后,进入项目的 container_registry 路径,可以看到该项目的镜像列表:

参考链接
- Gitlab CI 变量列表:
https://docs.gitlab.com/ce/ci/variables/ - Cache vs Artifact:
https://docs.gitlab.com/ee/ci/caching/#cache-vs-artifacts - IMG 项目:
https://github.com/genuinetools/img